Is there an easier way to make and edit web pages???
I think the WYSIWYG (What You See, Is What You Get) Open Source Web Editor
Komposer is a great place to start making web pages, especially if you are just starting out. It's available for PC, Mac and more... There are better alternatives but they are NOT all free or open source like Kompozer. The best part is that Kompozer is currently being updated.
Several many years ago (once upon a time?) there were only a few solid web editors. Today there are many more choices and the competition is growing...
The combination that I use on my Mac are
Smultron, Komodo Edit, Kompozer
Coda and Dreamweaver
For the specific task of making photo web galleries I have used
iWeb,
Lightroom and JAlbum.
In the past I tried
Shutterbug (Mac) and
Picasa (pc).
JAlbum is free, it's available for PC and Mac. It's a great web album utility and time saver, you can check it out and download it from here...
http://jalbum.net/
Here's a
sample JAlbum Gallery The reason I like the following programs is that I have existing web pages to edit, some of the web editors out there cannot load and edit straight html pages!
These 'Graphical" editors use an intermediate step... between html text editors and wysiwyg editors... they save the Web pages/projects in their own format... Then, when you upload to the web these programs convert their graphical formatted versions to html!
These editors can load and edit HTML pages
Komodo Edit (an HTML ope source and free editor) for PC and Mac
For PC's
The CoffeeCup HTML Editor 2010 ----is 2 Editors in 1 !
http://www.coffeecup.com/html-editor/TopStyle (this is one terrific CSS/HTML textstyle editor a lot like Coda on the Mac)http://www.blogger.com/img/blank.gif
http://www.newsgator.com/Individuals/TopStyle/Default.aspxMicroSoft's Web Expression 3 ---The price has come way down...It's now $149.00
http://www.microsoft.com/expression/products/overview.aspx?key=web(it's a real long download)
Adobe's Dreamweaver CS 5
http://tryit.adobe.com/us/cs4/dreamweaver/index.html?sdid=DOPEYThese Graphical Editors are fun to use but Can not edit existing web sites
A free Graphical Web Editor called WebDwarf (PC Only)
http://www.virtualmechanics.com/products/dwarf/Kinda fun to use, especially if you are artistically inclined...
it's big brother/sisters are SiteSpinner and SitesSpinnerPro
http://www.virtualmechanics.com/webhelp/sitespinner.htmlFor Photoshop Users there is a plugin called SiteGrinder
http://www.medialab.com/sitegrinder/On the Mac there several graphical oriented editors
RapidWeaver
http://www.realmacsoftware.com/rapidweaver/and
Freeway - Freeway Pro
http://www.softpress.com/products/index.phpAnd, there are others, but the ones mentioned have caught my attention so far
Oh, so many choices, so little time...
My current main working environment is Coda on the Mac

and I love it!
What you say?
--
Mo Eb , Garry
http://uofgts.com
o "It's the reason we came from the mud, don't you know/'Cause we wanted to climb to the stars." --- David Crosby














 These days you can buy 1 to 2 terabyte drives that come in their own enclosure for $100 to $200. Just plug in the power supply, the usb cable and away you go! Most of these drives come with backup software, some of these drives have a button on them that when you press it, your data gets backed up... automatically! The smaller "portable" drive are more expensive with less storage space but they are built to survive a 4 foot drop!
These days you can buy 1 to 2 terabyte drives that come in their own enclosure for $100 to $200. Just plug in the power supply, the usb cable and away you go! Most of these drives come with backup software, some of these drives have a button on them that when you press it, your data gets backed up... automatically! The smaller "portable" drive are more expensive with less storage space but they are built to survive a 4 foot drop!
 Most computers come with a CD/DVD Burner installed. They works like a hard drive, but when you burn a CD or DVD or the new kid on the block, a BluRay disk, data can't be copied to them anymore. These disks are like the box of "film" negatives you have in your "attic"... Once the film has been exposed you can ONLY copy from them! So actually CD/DVD/BR disks are a permanent record of your data... You can buy 100 CD's for about $15 these days and $25 gets you 100 dvd disks. BR disks are quite a bit more expensive at $10 per disk. You can buy these burners for internal or external use. I call them burners as they use a laser to etch pits into the dye on the disks, the 0's and 1's that make up your data!
Most computers come with a CD/DVD Burner installed. They works like a hard drive, but when you burn a CD or DVD or the new kid on the block, a BluRay disk, data can't be copied to them anymore. These disks are like the box of "film" negatives you have in your "attic"... Once the film has been exposed you can ONLY copy from them! So actually CD/DVD/BR disks are a permanent record of your data... You can buy 100 CD's for about $15 these days and $25 gets you 100 dvd disks. BR disks are quite a bit more expensive at $10 per disk. You can buy these burners for internal or external use. I call them burners as they use a laser to etch pits into the dye on the disks, the 0's and 1's that make up your data! 










 XHTML and CSS Cheat Sheets
XHTML and CSS Cheat Sheets


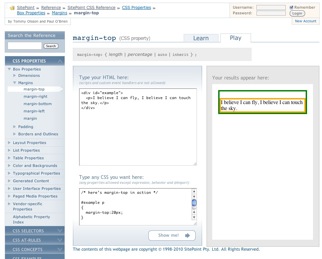
 However, when the browser window is expanded in size, the blue box "moves" relative to the other elements on the web page.
However, when the browser window is expanded in size, the blue box "moves" relative to the other elements on the web page.





