Howdy
Rule #1 Test early, test often.
I hope you all enjoyed the first Create A Web Site Class and you are looking forward to next weeks class as we are going to make a web page!
Yes, I know, in the mean time... there is a lot of busy work... it'll get better, I promise!
Setup
The first thing you need to do is finish setting up your "work" environment.
1. You need to install on your computer several web browsers, so you can follow Rule #1
"Test early, test often"
Setting up our work environment on your computer.
Install at least 3 browsers, Internet Explorer, Firefox and Chrome (You might also consider Safari and Opera)
If you have a Mac--- there is NO Internet Explorer for a Mac!
So, how do you test your web pages for IE?
For now you can use Adobe's Browser labs... (you don't need to own any Adobe Software!)
After April 12, 2012 Adobe Browser Labs will be a subscription service.
https://browserlab.adobe.com/en-us/index.html
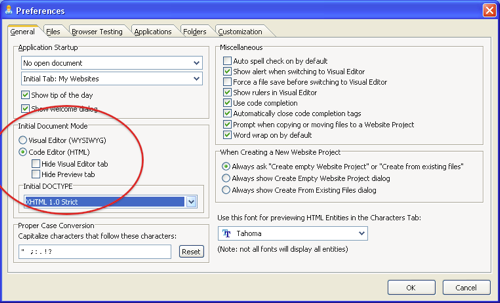
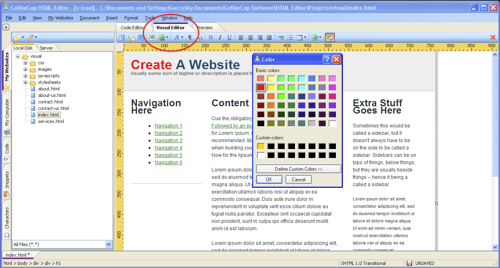
2. Install your editor
Install CoffeeCups Free HTML Editor, you can download it from CoffeeCup's Website
Or install the web Editor of your choice.
I ENCOURAGE you to experiment and try different web editors, so if you have a preferred Web Editor, by all means use it!
You might find this article interesting, I wrote it a while back
http://stasiuk.blogspot.com/2008/10/web-page-editing-nirvana.html
Step 2:
Setting up your Master "Local" website

From the Class CD Copy the YourWeb-Site Folder to a Flash Drive (USB Stick Drive) so you can work on your site at school or at home or at work!
Also maker an "empty" Website-Parts" folder on your flash drive.
(After you are done with class you can copy the folders to where ever you want on your computer.
Step 3:
Sit down and write out what you think you want on YOUR home Web Page --The Content.
You can use pencil and paper, Word, or the Web Editor of you choice like coffee cup.
Don't worry about Xhtml or CSS, we'll do the formatting in class.
Save your "content" information and bring it to class...
remember, its the most important information on YOUR web page... the content!
We'll make our first web page in class Wednesday!
Resources
Read the online Lesson 1 for help in figuring out your content.
 I highly recommend the following book
I highly recommend the following book
Build Your Own Web Site The Right Way Using HTML & CSS, 2nd Edition by Ian Lloyd Edition: ISBN: 978-0-9804552-7-4 Published: December 2008
(It's now in it's 3rd edition.)
If you have the book, Read Chapter 1 and Chapter 2 through to the end of page 47ish
If you don't have the book, On the Class CD disk in the folder "Articles" read The BeginnersGuide.pdf, it is a terrific synopsis of the above Ian Lloyd's book, of all things written by Ian Lloyd!
You can also down load the sample pdf for the book at sitepoint.com. The Sample download has at least the complete chapters 1 and 2!
Have fun!
If you have any questions 'holler
but, I think a post (comment) here works much better
Got a question, Post a comment or send me an e-mail