Trying out web editors
Any time you try out a new editor make sure the software knows where your Master Website folder is located… all of the programs will work better if you set up the master local site first.
Here's some help with the Coffeecup editors
But, First: Make Extensions visible in WindowsXP, Vista, Win7 or Win 8
Mac and Windows OS's by default hide the 3 letter file extension for all files… the extensions are part of the filename, the extensions tell web browsers to do with the file… Here's how you set that up…
On Windows XP
- Open My Computer, and select Folder Options from the Tools menu
- Don't see Menu's, press the Alt key
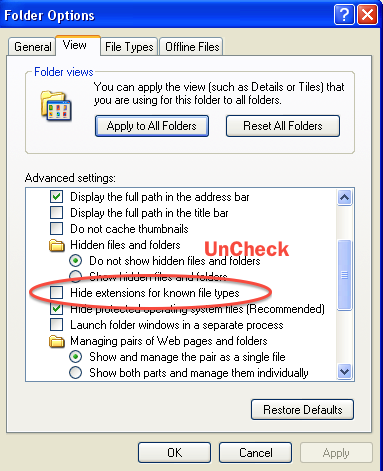
- Click on the View tab, turn off Hide MS-DOS file extensions for known file types, by unchecking the box
- Press OK.
On Windows Vista
- Go to My Computer and choose Organize > Folder and Search Optionsv
- Select the View tab and deselect "Hide extensions" for known file types
- Press OK.
On Windows 7
- Open an Explorer window and choose Organize > Folder and Search Options
- Select the View tab -- and deselect the Hide extensions for known file types
- Press OK.
Same for Win 8
Making Extensions visible in OS X (Mac)
- open the Finder, then choose Menu Finder > Preferences
- Choose the Advanced Tab
- Check the Show all file extensions box
The extensions to tell us and the browsers which files are web pages, graphics or scripts) The extension for a web page is .html or .htm Use one to the other, but be consistent! Graphic or picture files recognized by a browser use the extensions .jpg, .png or .gif, a new member of the graphic family is .svg. Script files usually have the extension .css, .php, .js, or .cgi (there are many others).
Setting up Windows Coffee Cup Web Editor
The files in Your-Master-Site folder are called "Local" files, these file will eventually be uploaded to your "Server". The files located at the server are called "Remote" files
You can setup The CoffeeCup HTML editor using the menu item
My Websites > Website Project Settings…
You'll see this requester (If you need further help click the question mark)
1. Give the project a name 2. Use the "browser" to locate Your-MasterWebsite folder on your flash drive
That's all you need to do for now. We'll set up the servers later…
In Coffeecup you'll see what's in the Local site folder on the left.
Setting up a Mac for Coffeecup's Web Editor
It's a bit easier ???
In the Web Editor choose the menu item
File > New Project > From Files and Folders
You'll get a Finder requester… Browse to your Local Site folder on your Flash Drive
But, title your project first…
Then open the local site folder
and click next
Highlight the files you want to edit or open and click okay
Your Web Editor will look like this… (well sorta… )
and have fun!
We'll go over this in class… When we are ready we'll link your web editor to your hosting server!







No comments:
Post a Comment