The Question in class was, "How do you control the spacing between headings, paragraphs and other text on a web page?"
When you are setting up a web page you might consider using resets… the resets remove the default spaces between headings and paragraphs and they do more… the resets make your web page look uniform across browsers…
The web site CSSRESET has a collection of presets for you to try out cssrest.com and use.
One of the template css pages "basicCSSpage" in your class Master website folder uses the following presets: (without the Universal selector "*")
<style type="text/css">
/* I demonstrated the universal * reset * {margin:0; padding:0;} in class you can see what it does below… */
* {margin:0; padding:0;}
html, body {
margin: 20px;
padding: 0px;
border: 0px;
color: #000;
background: #fff;}
html, body, p, th, td, li, dd, dt {font: 1em Arial, Helvetica, sans-serif;}
h1, h2, h3, h4, h5, h6 {
font-family: Arial, Helvetica, sans-serif;}
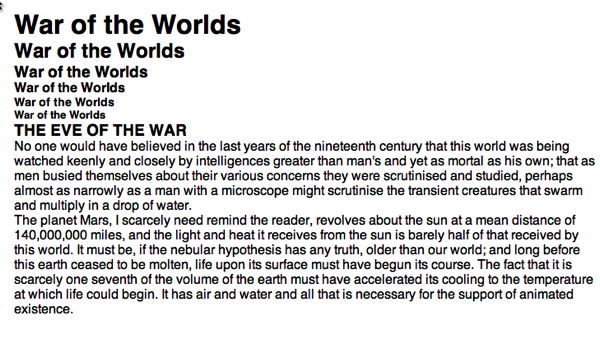
h1 { font-size: 2em; }
h2 { font-size: 1.5em; }
h3 { font-size: 1.2em ; }
h4 { font-size: 1.0em; }
h5 { font-size: 0.9em; }
h6 { font-size: 0.8em; }
a:link { color: #00f; }
a:visited { color: #009; }
a:hover { color: #06f; }
a:active { color: #0cf; }
</style>
Setting up your Typography
One of the things you should do is look at the fonts you want to use and the sizes you want them to display on your web site.
The following is how the above styles sets the headings and paragraphs you see here…
More on fonts and fonts stacks next

No comments:
Post a Comment