Think inside the box...
To style your web site you NEED to use CSS. With CSS you can style any xhtml element, AND any thing you name as a "class" or an "id"...
What kind of styles can you apply to an element or an id or a class? On the Class CD there are two file folders. One is labeled CSS and the other is labeled xhtml It looks like this on the CD
 XHTML and CSS Cheat Sheets
XHTML and CSS Cheat Sheets They are cheat sheets, that list all the CSS properties, and HTML attributes that you can use...
In depth references
To begin learning CSS you need good resources. There are 2 that are on-line...
1. W3Schools CSS Tutorial
This set of tutorials has a nifty "try it" feature... it looks like this

You start off with their example, to see what the CSS Rule looks like... then you can edit the style Rules on the left and see the new results on the right. Real Nifty!
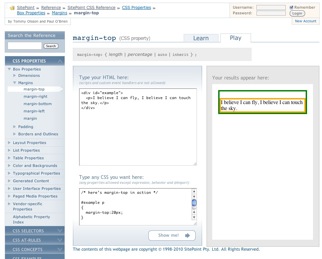
2. Sitepoint.com CSS Reference
Sitepoint also has a "try it" section called Learn and Play Where you can see what the sample looks like and you can change the CSS and immediately see the results... it looks like this... More nifty...

All of these references can help you learn the CSS Rules and the many different properties you can use to "style" your content!
Codeburner
You can put a reference interface on your desktop called "Code Burner" It links to all of the sitepoint.com's online references.
You can find the link for the CodeBurner "apps" here at sitepoint.com's website. Download and install the widgets on your desktop!

Some Tips
When you are starting to learn CSS styling and layout it is much easier to start with "Starter Templates"
You can find a bunch of them here...
Layout Gala
Fixed width Layouts
Garry,
ReplyDeleteUnder the 2nd paragraph above, you are showing a picture of 2 file folders re: css. They are sitting on top of the narration. Is this caused by my brower, or is it due to code navigation?
And what does it say under the file folders?
I use a blog "editor" on my Mac, and apparently the layout between what I see on my Mac and on the blog is different...
ReplyDeleteNothing is missing, just stretched out funny
I reformatted it on line... There are still some gaps, but it'll read better...